Unlocking the product's potential by assisting security managers in understanding and protecting their environment from unwanted communication
6 min reading time
Senior UX/UI Designer
Role
Senior UX/UI Designer
Team
Product / CTO office
Product
SaaS B2B Cybersecurity
To understand the future, we must first understand the past.
Tufin is recognized for managing network policies (firewalls), and SecureCloud is Tufin's latest product designed to extend this capability to the public cloud and Kubernetes environments.
SecureCloud is in its MVP stage as we strive to identify our market fit.
Our users have difficulty defining a security network policy and our product lacks the recipe for success.

The Challenge
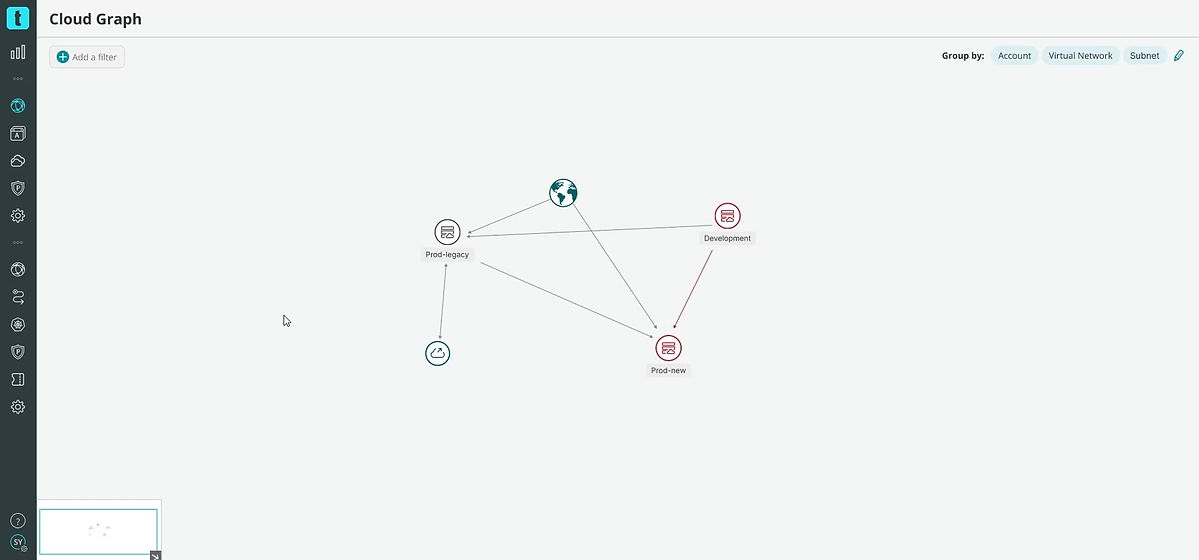
A discovery call revealed that our network graph could be the missing link to assist users in building a network security policy
We identified issues with our graph, but we lacked clarity on how users intended to use it. We need some type of validation to get the ball rolling.
This call ignited the concept of utilizing the graph for policy construction, effectively bridging a significant gap in our product.
Design Solution
Listening to the nuances behind the general feedback we got combined with overall research and design iterations enabled us to create a user journey that can solve our user's pain points.


The Process
We conducted 5 follow-up calls with additional clients to validate our direction and detect open gaps:
-
Our graph is not robust enough for users to understand communications
-
Security managers are not familiar with their application architecture.
-
This lack of familiarity leads to challenges in creating security policy rules.

Hick’s law
The principle of “Too Many Choices = Analysis Paralysis”
According to this phenomenon, the more choices a person has, the longer it takes them to choose and sometimes even leads to analysis paralysis where no choice is made.
Choosing the right solution is crucial, but doing so within the limitations of an existing framework is truly magical
Before designing the solution, I embarked on a research journey to explore available options and understand how other products address similar problems and needs.
Our competitor analysis was centered on usability, recurring solutions, and design patterns.


Exploring options and limitations within our existing framework documentation.
Incorporating all findings to empower users in using the graph effectively for creating network policies.

Transitioning to a multi-layer grouping system based on entities users understand has simplified the graph, resulting in clearer comprehension (following Hick’s Law).

By highlighting communication, we minimize visual clutter and prioritize what matters most to the user.

Enabling users to quickly add a policy rule through a guided workflow that directs them to their intended task.


Utilizing the cloud infrastructure hierarchy, familiar to security managers, as the default grouping made more sense than the original single-layer application approach.


Enabling users to select connections and view associated details helps us gain insight into the nature of each connection.

By auto-populating the rule with the connection details, we minimize cognitive load and eliminate the need to recall information.

Take away
Through client feedback and validated assumptions, we have moved closer to achieving product-market fit
Acting on client input to develop the product they required, rather than what was requested, yielded positive outcomes. Unfortunately, I had already departed from Tufin by the time this feature was launched. Nevertheless, I learned from former colleagues that our users valued and benefited from this addition.
